
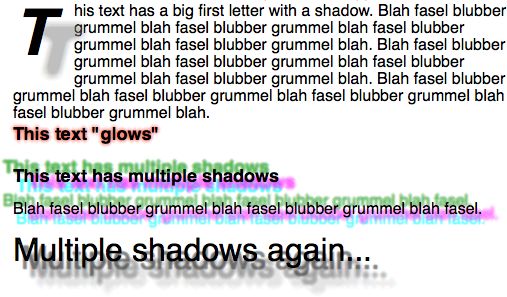
Efek Shadow pada Text dengan CSS | Diatas adalah Contoh dari Text Shadownya. Cara pasangnya gampang kok :D
- Login akun Bloggger anda dulu
- Pilih Template > Edit HTML
- Cari Kode yang ingin anda pasangkan Efek Shadow. Misalnya :
post-body{blablabla;blablabla}
- Nah pada Text warna Merah adalah Tempat Penyimpanan Kode Text Shadow-nya.
- Untuk Kode-Kode Shadow-nya silahkan Klik disini
- Jika udah sobat edit nanti hasil editan kodenya akan seperti dibawah ini :
post-body{text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87;blablabla}
- Klik simpan Template dan liat Hasilnya
NB :
- Terserah anda pengen taruh dimana Kodenya :D
- Kode post-body cuman untuk di bagian Postingan blog
Credit : http://www.ardi007jr.blogspot.com/2013/01/efek-shadow-pada-text-dengan-css.html#ixzz2L90LggaK

